Multiple Cards in Anki erstellen
Du weißt gar nicht was Anki ist und bist zufällig auf dieser Seite gelandet? Dann lies dir hier erst einmal die Anleitung zu Anki durch.
Was sind Multiple Cards in Anki?
Du kannst deine eigenen Karteikarten in Anki erstellen, aber um noch effizienter zu lernen, ist es möglich aus einer Karte 3 Karten zu erstellen. Dann habt ihr für ein Wort 3 Karten, auf deren Vorderseite einmal das Wort, Bild oder die Audio auftaucht.
Wenn du schon etwas mit dem Programm vertraut bist, wirst du sicherlich wissen, wie man seine eigene Karteikarte erstellen kann. Ansonsten erkläre ich auch nochmal kurz, wie du die html Struktur deiner Karte sehen kannst.
Gehe dazu auf Hinzufügen -> wähle deine Karte aus -> gehe auf das Feld „Karten…“, dann öffnet sich das Fenster mit den html Codes der einzelnen Seiten.
Wenn ihr einen Notiztyp neu hinzugefügt habt, könnt ihr unter „Felder“ neue oder auch alte Felder hinzufügen oder löschen. Damit mein Code funktioniert, solltet ihr alle Felder haben, die ihr im Bild seht.

Die 1. Karte hat nur das Wort auf der Vorderseite

Um aus einer Karte dann automatisch 3 zu erstellen, müssen wir oben beim Kartentyp 2 weitere hinzufügen. Ich habe hier einmal eine Karte mit dem Wort & Bild oder nur dem Bild/Audio auf der Vorderseite. Bei Optionen oben rechts, könnt ihr Karte 2 & 3 hinzufügen.
Beschreiben könnt ihr die Karten wie ihr möchtet. Danach klickt ihr auf die 2. Karte und hier müssen wir den html Code der Vorderseite und Rückseite ändern. Es werden euch noch die gleichen Codes, die wir auch in Karte 1. geschrieben haben angezeigt.
Hier auf dem Bild habe ich schon die Vorderseite angepasst:
Die 2. Karte hat das Bild und die Audio Datei auf der Vorderseite

Code für Karte 1
Unter „Vorlage für Vorderseite“ tragt ihr diesen Code ein:
<div class=wort><b>{{Wort}}<b></div>
Unter „Vorlage für Rückseite“ tragt ihr diesen Code ein:
{{FrontSide}}
<hr id=answer>
{{Bild}}
{{#Aussprache}}<br><font color= black>{{Aussprache}}</font>{{/Aussprache}}<br>
<div style='text-align: left;'>
{{#Extra Info (Rückseite)}}<span class= "eng-title">Notiz<br>
<span class=extra><span style="color:#dd9933">{{/Extra Info (Rückseite)}}<span class=notes>{{Extra Info (Rückseite)}}</span>
</div>
Unter „Stil“ tragt ihr diesen Code ein:
.card {
font-family: Arial;
font-size: 15px;
text-align: center;
color: black;
background-color: white;
}
.wort {
font-size: 20px;
}
.eng-title {
font-size: 17px;
}
.extra {
font-size: 13px;
}
Code für Karte 2
Unter „Vorlage für Vorderseite“ tragt ihr diesen Code ein:
{{Bild}}
<br>{{#Aussprache}}
<span style="color: #dd9933;">{{Aussprache}}</span>{{/Aussprache}}
Unter „Vorlage für Rückseite“ tragt ihr diesen Code ein:
{{FrontSide}}
<hr id="answer" />
<div class=wort><b>{{Wort}}<b></div>
<div style="text-align: left;'>
{{#Extra Info (Rückseite)}}</b><span class="eng-title">Notiz
<br>
<span class=extra><span style="color: #dd9933">{{/Extra Info (Rückseite)}}<span class=notes>{{Extra Info (Rückseite)}}</span>
</div>
Unter dem Reiter „Stil“ tragt ihr den selben Code wie schon in Karte 1 ein.
Code für Karte 3
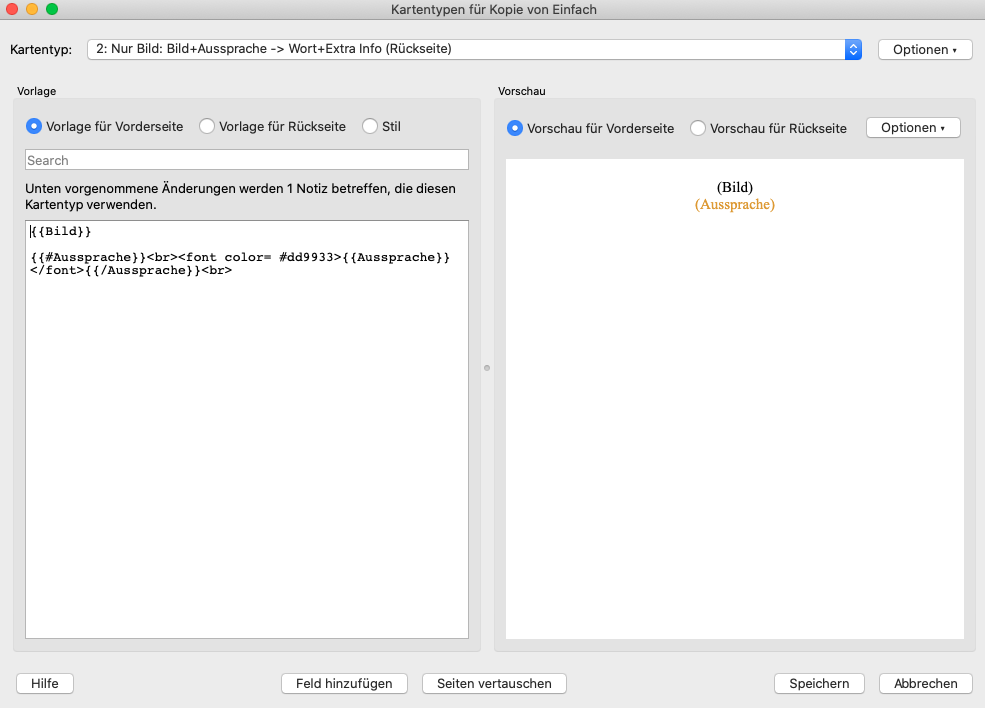
Unter „Vorlage für Vorderseite“ tragt ihr diesen Code ein:
{{#Aussprache}}<br><font color= #dd9933>{{Aussprache}}</font>{{/Aussprache}}<br>
Unter „Vorlage für Rückseite“ tragt ihr diesen Code ein:
{{FrontSide}}
<hr id=answer>
<div class=wort><b>{{Wort}}<b></div>
<br>{{Bild}}
<div style='text-align: left;'>
{{#Extra Info (Rückseite)}}<span class= "eng-title">Notiz<br>
<span class=extra><span style="color:#dd9933">{{/Extra Info (Rückseite)}}<span class=notes>{{Extra Info (Rückseite)}}</span>
</div>
Unter dem Reiter „Stil“ tragt ihr den selben Code wie schon in Karte 1 ein.
Wie ihr sehen könnt, habe ich die Codes nicht schriftlich verändert sondern nur anders auf die Vorder- und Rückseite aufgeteilt. Bei Karte 2, habe ich statt {{Wort}}, {{Bild}} und {{Aussprache}} in die Vorderseite eingefügt.
Habt ihr jede Karte angepasst, speichert ihr das Ganze nur noch ab und es werden sofort 3 Karten erstellt. Möchtet ihr die Farben, Schriftart oder Schriftgröße änder, ist dies kein Problem. Wie ihr das anpassen könnt, habe ich in meiner Anki Installations Anleitung geschrieben.
Und so sehen die 3 Karten dann aus:
Bitte bewerte mich!
Durchschnittliche Bewertung 0 / 5. Anzahl Bewertungen: 0
Bisher keine Bewertungen! Sei der Erste, der diesen Beitrag bewertet.
Es tut uns leid, dass der Beitrag für dich nicht hilfreich war!
Lasse uns diesen Beitrag verbessern!
Wie können wir diesen Beitrag verbessern?


2 Kommentare zu „Multiple Cards in Anki erstellen“
Hallo Yvonne, ich habe das genau so nachgebaut wie du es beschrieben hast. Jedoch bekomme ich von Anki eine Fehlermeldung.:
Die Vorlage für die Rückseite hat ein Problem:
‚{{#Extra Info (Rückseite)}}‘ gefunden, aber es gibt kein Feld mit dem Namen ‚Extra Info (Rückseite)‘
Weitere Informationen
Ich nehme mal stark an das du noch ein Feld oder etwas anderes gemacht hast, was hier nicht aufgeführt ist.
Es wäre toll wenn du dem nach mal auf dem Grund gehen könntest.
Das würde glaube ich vielen Nutzer gefallen.
Danke für deine Arbeit und es ist auch wirklich toll und erfrischend geschrieben.
Hallo Henry,
danke für das Feedback! Tatsächlich hätte ich hier genauer erklären sollen, welche Felder mann alles braucht. Ich habe den Post angepasst und jetzt ist es hoffentlich verständlicher :).
Dir fehlt wahrscheinlich lediglich das „Feld“ Extra Info (Rückseite).
Viele Grüße
Yvonne