Sprachen lernen mit Anki

Anki sieht auf dem Ersten Blick sehr verwirrend aus und ich kenne viele, die direkt gleich am Anfang aufgegeben haben sich damit zu beschäftigen.
Aber es lohnt sich. Versprochen!
Ich will euch Schritt für Schritt erklären, wie ihr die App downloaden könnt bis hin zum Erstellen eigener Karteikarten.
Warum Anki?
(Kostenlos): Die App wird auf der Webseite von Anki für Windows, Mac und Linux kostenlos angeboten. Auf einem Android Handy ist sie ebenfalls kostenlos zum download verfügbar. lediglich im App Store für ein Iphone kostet sie stolze 28,00 Euro, daher kostenlos in klammern.
Individuell: Jede Karteikarte kannst du nach deinem belieben verändern und gestalten. Das ist einer der Punkte, die ich am meisten mag. Bei anderen Apps kannst du unter anderem auch deine eigenen Karteikarten hinzufügen (wie in Memrise), aber sie lassen sich in der Gestalt nicht verändern.
Alles ist möglich: Nicht nur Sprachen kannst du mit der App lernen. Du hast bald eine wichtige Prüfung in Physik, Mathe oder Geschichte? Kein Problem für Anki! Du kannst verschiedene Karteikarten, Lückentexte und noch vielen mehr mit Anki erstellen.
Lerneinheiten: Lernst du eine Karte zeigt dir Anki auf der Rückseite 4 Buttons an (nochmal, schwer, gut, einfach). Je nachdem was du drückst, merkt sich anki das und zeigt dir die Karte in 10 min, 1 Tag, 1 Woche, 1 Monat nochmal an. Dies lässt sich aber auch individuell einstellen.
Statistiken: Du bekommst eine genaue Auflistung von deinen Lerneinheiten. D.h. wie viele Tage/Karten du im Durschnitt pro Monat lernst, hinzugefügt hast oder wie viele Minuten du am Tag gelernt hast. Anki zeigt dir quasi alles an.
Schritt 1: Die Installation
Wenn du dich dazu entschieden hast Anki auszuprobieren, kannst du die Desktop App auf der offiziellen Webseite downloaden.
Hast du die Datei gedownloadet installierst du sie und startest Anki. Dann wirst du aufgefordert dir einen Account anzulegen. Dieser Schritt ist unabdingbar.
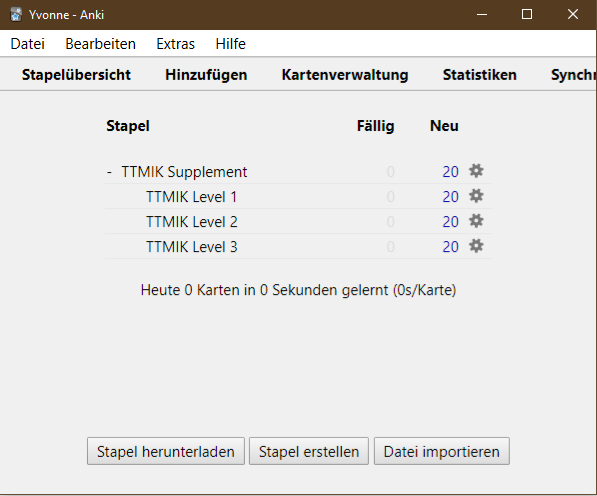
Nach starten des Programmes sollte das ganze bei euch so aussehen:

Schritt 2: Decks downloaden & erstellen
Glückwunsch, du hast Anki erfolgreich installiert! In der App siehst du jetzt noch keine Stapel, diese müsst ihr erst selber erstellen. Wollt ihr keine eigenen Karten erstellen oder fehlt euch die Zeit, könnt ihr auch Decks, die andere Personen erstellt haben, downloaden.
Dazu geht ihr auf die Ankiweb Webseite und sucht die Sprache, die ihr lernen wollt. Bei mir ist es in dem Fall Koreanisch.

Das sind nur 7 von 50-60 Decks allein für Koreanisch. Die Leute die mit der Website Talk to Me in Korean lernen, für die wäre das Deck „TTMIK“ sehr nützlich. Dazu muss man aber auch sagen, das so gut wie alle Decks auf Englisch erstellt wurden. Für mich war es deswegen keine Option ein vorgefertigtes Deck zu nehmen.
Mit einem Klick auf das gewünschte Deck, werdet ihr auf eine neue Seite gelinkt und könnt es dort downloaden. Nach dem Herunterladen öffnet sich durch doppelklick auf die Datei , Anki automatisch und installiert das Deck.
Zur Vorschau habe ich für euch das TTMIK Deck gedownloadet. So sollte es bei euch danach aussehen:

Und dann könnt ihr auch schon starten! Mit klick auf Level 1 lernt ihr die ersten 20 Wörter.
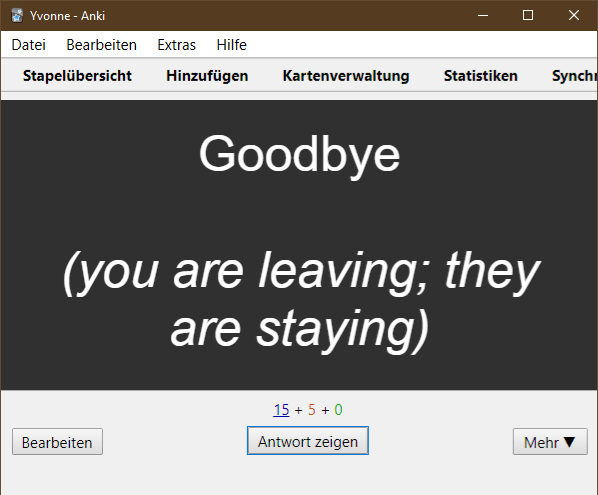
Hier sind die Karten mit einem schwarzen Hintergrund versehen, aber wie schon erwähnt, können die Karten individuell angepasst werden. Somit sehen alle Decks anders aus. Bei vielen Decks sind Audio Dateien dabei, was ich äußerst wichtig finde. Ohne Audiodateien und Bilder könnte ich keine Vokabel lernen.


Und wie mache ich eigene Karteikarten?
Zuerst startest du Anki und drückst dann oben bei den reitern auf Stapelübersicht -> Stapel erstellen. Benenne dein Deck sinnvoll, so dass du immer weißt welche Karten du dort gespeichert hast. Ein Beispiel wäre bei mir mein Stapel „Grammatik“ in dem es nur um die Grammatik Endungen geht und nicht um die Vokabel selbst.
Wenn du dich etwas mit html oder CSS auskennst, wird es dir sehr leicht fallen, eigene Karten zu erstellen. Aber keine Sorge, auch ohne diese Kenntnisse kannst du es schaffen.
Als nächstes schauen wir uns die Notiztypen an. Damit Anki auf der Grundlage unserer Notizen eine Karte erstellen kann, müssen wir ihm vorgeben, welche Felder auf der Vorderseite oder Rückseite gezeigt werden sollen. Zum Glück stellt Anki schon vorgefertigte Notzitypen bereit. Gerade für die Leute praktisch, die sich zum ersten Mal damit beschäftigen.
Gehe auf Hinzufügen und dann auf Typ. Nun sollten dir 5 Notiztypen zur Auswahl stehen.

Am besten fängst du mit etwas einfachem an wie „Einfach“. Einfach bedeutet, dass du eine Vorder- und Rückseite hast. Ganz klassisch wie bei einer Karteikarte.
Auf die Vorderseite schreibst du das Koreanische Wort und auf die Rückseite das deutsche. Das Ganze müsst ihr dann nur noch hinzufügen und voilà, eure erste Karte ist fertig!
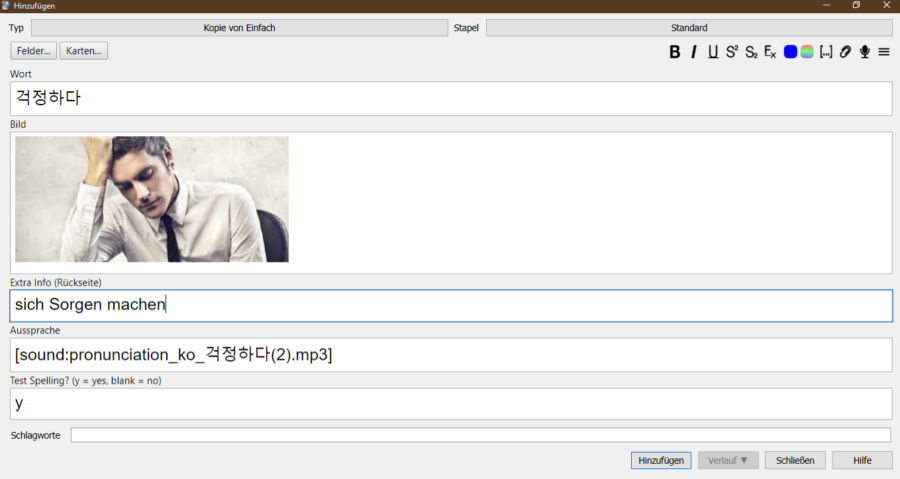
Der Nachteil bei den bereits vorgefertigten Notitztypen ist, dass es keine Felder für Audiodateien oder Bilder gibt. Daher habe ich meine eigenen Notitztypen erstellt und eine davon möchte ich euch gerne vorstellen.
Um einen eigenen Notiztyp zu erstellen, gehen wir zuerst auf Hinzufügen -> Typ -> Verwalten -> Hinzufügen. Hier Klonen wir einfach die vorgefertigte „Einfach“ Karte. Ihr könnt sie benennen wie ihr möchtet, ich lasse sie als „Kopie von Einfach“.

Diese geklonte Karte sieht natürlich exakt aus wie das Original d.h. eine Vorder- und eine Rückseite. Was wir aber jetzt machen können sind Felder hinzufügen. Dazu gehen wir erstmal wieder zu unseren Decks und drücken wieder auf Hinzufügen -> Typ und dann wählt ihr eure geklonte Karte aus.

Oben rechts seht ihr nun die Buttons Felder und Karten. Ihr drückt auf Felder und dann werden euch die Vorder- und Rückseite angezeigt, die ihr nach belieben bearbeiten könnt. Diese beiden Felder sind für uns aber nutzlos und werden daher gelöscht.
Was wir brauchen sind ein Feld für Wort, Bild, extra Info, Aussprache und test spelling. Rechts seht ihr den Button hinzufügen. Dort drückt ihr drauf und erstellt so die 5 Felder. Bei dem Feld test spelling setzt ihr noch das Häckchen unter Optionen -> Beim erstellen einer neuen Notiz….

Dann speichert ihr das Ganze ab und das Fenster schließt sich automatisch.
Als nächstes schauen wir uns die Struktur der Karte an, den html Code. Dazu drücken wir oben links auf den Button „Karten…“. Hier werden euch die Codes der Vorder- und Rückseite angezeigt sowie vom allgemeinen Stil der Karte.

Unter dem Reiter Vorlage -> Vorlage für Vorderseite tragt ihr folgenden Code ein:
<b>{{Wort}}<b>
Unter Vorlage für Rückseite tragt ihr folgendes ein:
{{FrontSide}}
<hr id=answer>
{{Bild}}
{{#Aussprache}}<br><font color= #dd9933>{{Aussprache}}</font>{{/Aussprache}}<br>
<div style=’text-align: left; ‚>
{{#Extra Info (Rückseite)}}<span class= „eng title“>Notiz<br>
</span><span style=“color:#dd9933″>{{/Extra Info (Rückseite)}}<span class=notes>{{Extra Info (Rückseite)}}</span>
Und unter Stil tragen wir diesen Code ein:
.card {
font-family: „calibri“;
//font-family: Gulim;
font-size: 15px;
text-align: center;
color: black;
background-color: white;
}
.eng { font-family: Calibri; }
.eng.title {/*font-family: Expletus Sans;*/ color: #000000; font-size:85%;}
.notes {/*font-family: Batang;*/ color: #dd9933; font-size: 80%}
Eure Rückseite sollte nun so aussehen:

Die Farben und Schriftart habe ich nach dem Stil meiner Webseite angepasst, ihr könnt alles aber individuell für euch anpassen.
Wie ändere ich die Schriftart?
Gehe dazu auf den Reiter Stil und beim Code müsste unter font-family „Calibri“ stehen. Diese Schriftart kennt ihr sicherlich aus Word. Wollt ihr jetzt z.B. lieber Arial benutzen, überschreibt ihr das Calibri einfach. Das Ganze sollte dann so aussehen: font-family: arial;
Wie kann ich die Farben anpassen?
Unter Stil steht der Code:
color: #00000;
background-color: white;
Eigentlich erklärt sich das schon von selbst. Mit color ist die Schriftfarbe gemeint und mit background-color der Hintergrund. Ändert ihr die Hintergrund Farbe, müsst ihr das white in eine andere englische Farbe überschreiben, z.B. blue/yellow/red. Wollt ihr die Schriftfarbe ändern müsst ihr den Code #000000 dementsprechend ändern. Auf dieser Website findet ihr alle html Codes für Farben. Für mein dunkles Orange auf der Webseite verwende ich z.B. den Code #dd9933. Statt #000000 (schwarz) tragt ihr dann #dd9933 (orange) ein.
Wie kann ich die Schriftgröße ändern?
die Schriftgröße ändert ihr indem ihr die Zahl in diesem Code anpasst font-size: 15px;. Genauso wie in Word wird die Schriftgröße in Pixel angegeben. Ihr könnt einfach die 15 in eine 20 umschreiben oder in eine andere Größe.
Habt ihr nichts verändert und speichert die Codes, würde eine Karte so aussehen:


Audiodateien & Bilder
um Karteikarten mit Audios und Bildern zu erstellen, wäre es zu viel Aufwand alles einzeln rauszusuchen. Daher stellt die Webseite fluent-forever spezielle Multisearch Websiten für viele Sprachen an. Ich habe den Code von fluent-forever für diese Webseiten kopiert und ihn auf meine Bedürfnisse angepasst.
Was sind Multisearch Webseiten?
Das ist eine Webseite, die mehrere Tabs öffnet, zugehörig zu dem Wort, welches ihr sucht. Nehmen wir z.B. meine Multisearch Webseite. Klickt ihr auf den Link wird euch ein neues Fenster geöffnet indem ihr das koreanische Wort reinschreibt und dann auf enter drückt. Danach werden 4 Tabs geöffnet, ein koreanisch-deutsch Wörterbuch, das Naver Wörterbuch, Forvo und Google Bilder.
Forvo
Forvo ist eine Webseite in der Muttersprachler, für Lernende, Wörter aufnehmen, die man dann für z.B. solche Zwecke benutzen kann. Um die Audios downloaden zu können, müsst ihr einen Account anlegen. Wenn ihr das gemacht habt, sucht ihr mit der Multisearch Webseite euer Wort und Forvo stellt euch direkt schon mehrere Audios zur Auswahl bereit.

Ich habe hier das Wort „걱정하다“ mit der Multisearch Seite gesucht. Im ersten Feld trage ich also das koreanische Wort ein. Danach zieht ihr einfach das Bild aus Google Pictures (ihr müsst es nicht downloaden!) in das Feld Bild. Bei Forvo sucht ihr euch eine passende Audio Datei raus, downloadet sie und zieht sie in das Feld Audio. Als letztes setzt ihr noch ein „y“ für yes im Feld Test Spelling.
Weitere Tipps zu Anki
Aus einer werde drei: Es ist möglich für Anki, aus einer erstellten Karte, automatisch 3 zu erstellen. Dann habt ihr für ein Wort 3 Karten, auf deren Vorderseite einmal das Wort, Bild oder die Audio auftaucht. Aber dazu hier mehr.
Synchronisation mit dem Smartphone: Anki ist natürlich auch fürs Smartphone verfügbar. Dazu müsst ihr aber eure erstellten Decks am PC mit AnkiWeb Synchronisieren. Hier zeige ich euch, wie ihr das anstellt.
Lückentext: Hier zeige ich euch, wie ihr einen Lückentext bzw. ein Feld hinzufügen könnt, in welches ihr etwas reinschreiben müsst beim lernen der Karte.
Ich hoffe ich konnte euch mit dieser kleinen Anleitung den Start in Anki erleichtern. Viel Spaß beim Lernen!


2 Kommentare zu „ANKI APP“
Kann ich Anki gleichzeitig auf iPad und iPhone nutzen, oder muss ich die App dann zweimal bezahlen?
Hallo Lena,
wenn du auf beiden Geräten die gleiche Apple ID für Käufe verwendest solltest du die auch nur einmal kaufen müssen.
Liebe Grüße, Yvonne